Programando PIC con CCS ejercicio 3 (LCD) 📟
La pantalla LCD es otro dispositivo muy versátil y viene en una gran cantidad de modelos y configuraciones. Sirven como ventana a los datos, configuraciones o despliegue de información donde un LED no es suficiente.
Lo primero que debemos saber, es la conexión de la pantalla LCD según el tipo que vamos a usar y para esto consultaremos los siguiente datashet (Hoja información) de una pantalla LCD genérica 16X2 es decir 2 filas de 16 caracteres cada una.
"Después se puede profundizar con el siguiente libro"
En el libro “Compilador C CCS Y Simulador Proteus Para Microcontroladores PIC” está todas la información de lo que aquí vamos explicar de una forma más resumida, en la sección 3.3 entradas y salida 3.3.1 LCD.
Si no entendiste no importa (>*.*)> voy a explicarlo aquí otras vez.
Las pantallas LCD son dispositivos que se puede dañar muy fácilmente =S varios de mis amigos en la facultad, por malas conexiones, malos tratos o un simple descuido se las cargaron x_X pero no hay que asustarse ^_^ lo hay que hacer es consultar la hojas de los fabricantes y se vera que es un standar en los pines (PIN) yo he usado varios modelos, 1X30, 4X16, 2X16 y de led, en vez de cristal liquido y todas trabaja de forma similar.
Al dorso de la pantalla veremos que los pines están numerados.
En este modelo en particular de pantalla LCD, solo se marca el PIN 1 y el 14.
Las pantallas LCD son dispositivos que se puede dañar muy fácilmente =S varios de mis amigos en la facultad, por malas conexiones, malos tratos o un simple descuido se las cargaron x_X pero no hay que asustarse ^_^ lo hay que hacer es consultar la hojas de los fabricantes y se vera que es un standar en los pines (PIN) yo he usado varios modelos, 1X30, 4X16, 2X16 y de led, en vez de cristal liquido y todas trabaja de forma similar.
 |
| Conexión de pines Fig-02 |
Al dorso de la pantalla veremos que los pines están numerados.
 |
| Dorso Pantalla LCD Fig-03 |
En este modelo en particular de pantalla LCD, solo se marca el PIN 1 y el 14.
 |
| Numeración pines Fig-04 |
Y para identificar cual es el A y K en este modelo se chekea desde el frente (figura-05) y se aprecia A y K, que están conectado a los dos pines anteriores al PIN señalado como 1, esto se comprueba con un multimetro, usando la función continuidad.
 |
| Vista de frente Fig-05 |
Como se aprecia en la figura-02 K y A se debe respetar una polaridad, identificar los pines no es gran problema, ahora debemos saber como conectarlos, para eso vamos a ver el siguiente diagrama.
 |
| Diagrama de la pantalla LCD Fig-06 |
Podemos dividir el diagrama en dos partes como se ve en la figura-07, la parte de "control y despliegue" (izquierda) y la parte de "alimentación y ajuste" (derecha).
El LED BKL (LED BACKLIGHT) lo podemos tomar como un circuito independiente, su función es de retroiluminar la pantalla, en cristiano moderno, es para poder ver los dígitos en la oscuridad, la A y K no es casualidad se comporta en cierto modo como un led normal, pero este tiene mayor consumo, se alimenta directamente a +4.5V o a +5V mediante una resistencia de 22 ohm.
No es obligatorio conectar el (LED BACKLIGHT) para que funciones la LCD, como comentamos antes es un circuito independiente, lo interesante es que podemos usar un interruptor normal o uno mediante un circuito de conmutación (transistores o MOSFEST) controlado por el mismo PIC que solo cuando halla actividad (por ejemplo) este encendido ya que este tiene un consumo considerable.
Para los demás pines voy a colocar la descripción que me da la hoja del fabricante.
MANOSSSSSSSS a la obra!!!!!!!!!!!!
En PIC-C CCS creamos un proyecto (ejemplo) con las siguientes características:
*Micro-controlador PIC 16F877A.
*Frecuencia de reloj 500.000 Hz (recuerda es una simulación simple).
*Seleccionamos un cristal de <= 4 MHz (tipo de oscilador).
*Todas la demás opciones dejarla tal como están.
Si no recuerda como hacerlo repacen aquí y aquí. <-------------------- repaso.
Recuerde que esto es un ejemplo para simularlo y si para un proyecto real se debe tomar otra configuraciones, ejemplo un oscilador o un Cristal de mayor velocidad.
 |
| Diagramas LCD Fig-07 |
El diagrama Power Supply (alimentación y ajuste) VSS seria el neutro (0V / GND) y VDD de +3.3V a +5V (según el modelo de la LCD), entre ellos una resistencia ajustable (reostato) o potenciómetro a V0 que nos servirá para ajustar el contraste de la pantalla.
El reostato o resistencia variable puede ser de 5K ohm o 10K ohm o si prefiere máximo contraste directo a VDD.
El reostato o resistencia variable puede ser de 5K ohm o 10K ohm o si prefiere máximo contraste directo a VDD.
El LED BKL (LED BACKLIGHT) lo podemos tomar como un circuito independiente, su función es de retroiluminar la pantalla, en cristiano moderno, es para poder ver los dígitos en la oscuridad, la A y K no es casualidad se comporta en cierto modo como un led normal, pero este tiene mayor consumo, se alimenta directamente a +4.5V o a +5V mediante una resistencia de 22 ohm.
| Diodo LED Fig-08 |
No es obligatorio conectar el (LED BACKLIGHT) para que funciones la LCD, como comentamos antes es un circuito independiente, lo interesante es que podemos usar un interruptor normal o uno mediante un circuito de conmutación (transistores o MOSFEST) controlado por el mismo PIC que solo cuando halla actividad (por ejemplo) este encendido ya que este tiene un consumo considerable.
Para los demás pines voy a colocar la descripción que me da la hoja del fabricante.
 |
| Descripción de los pines y su función Fig-09 |
MANOSSSSSSSS a la obra!!!!!!!!!!!!
En PIC-C CCS creamos un proyecto (ejemplo) con las siguientes características:
*Micro-controlador PIC 16F877A.
*Frecuencia de reloj 500.000 Hz (recuerda es una simulación simple).
*Seleccionamos un cristal de <= 4 MHz (tipo de oscilador).
*Todas la demás opciones dejarla tal como están.
Si no recuerda como hacerlo repacen aquí y aquí. <-------------------- repaso.
Recuerde que esto es un ejemplo para simularlo y si para un proyecto real se debe tomar otra configuraciones, ejemplo un oscilador o un Cristal de mayor velocidad.
 |
| Configuración Básica Fig-10 |
Agregamos la librería #include < lcd.c > que hace una función similar como un drivers en una PC, pero esta vez entre el PIC y la LCD, por eso no hice énfasis en la descripción de los pines de la figura-09 y su funciones ya que todo lo vamos a manejar mediante esta librería.
 |
| Agregar librería LCD Fig-11 |
Compilamos (F9) y luego en proyecto (project) abrimos todos los archivos (OPEN ALL Filles) y no ubicamos en la ventana LCD.C
 |
| Librería LCD Fig-12 |
Aquí nos indica como debemos usarla, lo primero que dice es que debemos colocar lcd_init(); (linea 7 figura-14) luego del void main {} (linea 5 figura-14)
Más abajo encontramos (Figura-13) la información para conectar el PIC con la pantalla LCD la cual usaremos para armar nuestro circuito en ISIS Proteus, como se puede apreciar la librería indica la forma de usarla y la conexión.
PIC-C tiene una variedad de librerías para los dispositivos LCD ya que como sabemos hay muchos tipos de LCD y configuraciones (Librerías), por ejemplo la Pantalla LCD mediante I2C.
 |
| Librería LCD conexión Fig-13 |
Continuando con el ejemplo vamos a la pestaña lcd.c
Para evitar inconveniente borramos la pantalla (como una pizarra borramos todo lo anterior en vez de escribir encima) con el comando printf(LCD_PUTC, "\f"); (linea 18 figura-14) se puede usar cuanta veces se requiera en nuestro programa, luego dentro de un bucle infinito (linea 20 al 26 figura-14) colocamos nuestro primer ejemplo.
 |
| Ejemplo LCD Fig-14 |
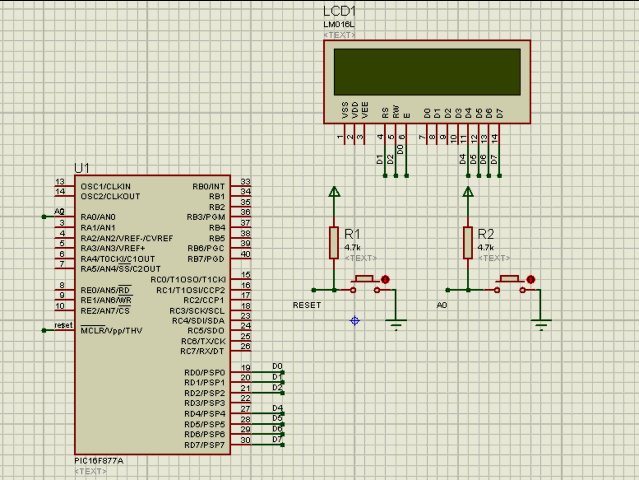
En el circuito seleccionamos un PIC18F877A y un LM016L una pantalla LCD 16X2 genérica, como en ejercicios anteriores algunas conexiones no se hacen por simplificar, pero eso no indica que, cuando vamos hacerlo en un Proto-Board no debamos hacerlas.
Hay que recordar de configurar el reloj 500kHz (en la simulación), también colocar en alto el pin 1 del PIC (el 18F877A lo requiere) si usamos un botón y colocamos el pin 1 en bajo se reseteara el PIC.
 |
| Diagrama del circuito Fig-15 |
El ejemplo es muy simple para comenzar, así que explicare lo necesario para que funcione, basado en la figura-14
En la linea 2 declare la librería -----------> #include < lcd.c >
En la linea 7 por petición de la librería coloque ----------> lcd_init();
En la linea 18 borre la LCD antes de escribir -------------> printf(LCD_PUTC, "\f");
Luego uso dentro del bucle infinito, el siguiente ejercicio.
1) La primera linea es un simple comentario, en C todo lo que esta luego de // en una linea de programación se toma como un comentario, en este caso una descripción.
2) lcd_gotoxy(1,1); nos indica que se ubicara en la fila 1 columna 1.
3) printf(LCD_PUTC, " escribir aqui "); Este comando es para escribir en la pantalla LCD y escribe lo que esta dentro de la comillas.
Comentamos todo el ejemplo 1 y pegamos el siguiente ejercicio.
2) lcd_gotoxy(1,1); nos indica que se ubicara en la fila 1 columna 1.
3) printf(LCD_PUTC, " escribir aqui "); Este comando es para escribir en la pantalla LCD y escribe lo que esta dentro de la comillas.
Comentamos todo el ejemplo 1 y pegamos el siguiente ejercicio.
Aquí usamos la fila una y dos.
Descripción:
1) Lo nuevo aquí es que escribimos en la segunda columna y primera linea lcd_gotoxy(1,2);
Antes debemos declarar -------------> int i;
Usando la figura -14 la podemos ubicar en la linea16.
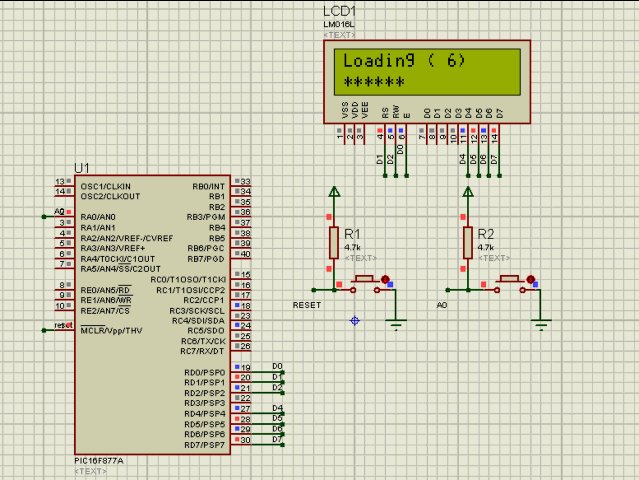
Hacemos un efecto de carga, también lo podemos hacer con un texto.
 |
| Ejemplo 3 Fig-18 |
Descripción:
1) Usamos la función FOR y la variable "i" en una estructura de repetición, cada vez que se ejecuta la función de repetición se incrementa la variable "i" .
2) La variable "i" la usamos en la función lcd_gotoxy(i,2); así desplazamos lo que escribimos en la función printf(LCD_PUTC, "*");
3) Usamos un retardo dentro de la estructura FOR usando comando delay_ms( 500 ); así controlamos la velocidad de la barra de carga.
4) La estructura FOR se repetirá hasta que "i" se incremente hasta 16, que coincide con los 16 filas de la columna.
5) Luego de escribir Loading y llenar la Columna 2 de * borramos la pantalla con printf(LCD_PUTC, "\f"); hay que recordar que estamos dentro de un bucle infinito figura 14 linea 20.
Comentamos todos los ejemplos anteriores y pegamos el ultimo ejemplo el 4, recuerde que debemos tener declarada "i"como entero.
Podemos usar un texto en movimiento y dentro de este una variable, por ejemplo un aviso que señale un temperatura.
Descripción:
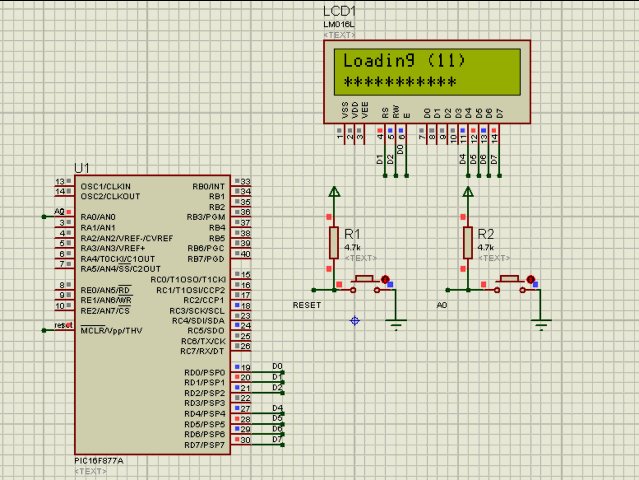
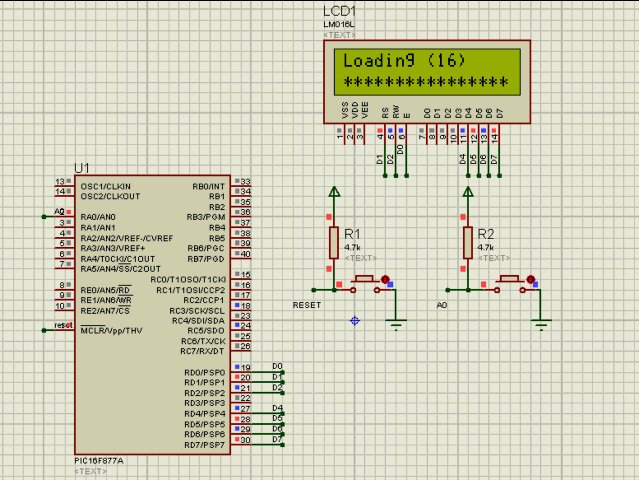
1) Usamos la función FOR y la variable "i" en una estructura de repetición, cada vez que se ejecuta la función de repetición se incrementa la variable "i" .hasta que llegue el valor de 16 la cual usamos para desplazar "*".
2) Aquí usamos variable "i" no solo para controlar el FOR y desplazar *, si no también mostramos este valor en la columna 1 mediante el comando printf(LCD_PUTC, "Loading (%2i)",i);
Digamos que tenemos una pantalla LCD de una sola Columna y de 40 filas por poner un ejemplos, la usamos como una marquesina donde desplazamos temperaturas en tiempo real, así podemos aprecia que no solo podemos escribir palabras, si no variables que están cambiando.
Otro ejemplo es censando una velocidad o temperatura, pero aquí todavía no hemos tocado ese tema de censar variables, por eso usamos el valor de "i" para mostrar un valor cambiante.
Para comentar todo un ejemplo o un segmento de código usamos al comienzo */ y al final /*
2) Aquí usamos variable "i" no solo para controlar el FOR y desplazar *, si no también mostramos este valor en la columna 1 mediante el comando printf(LCD_PUTC, "Loading (%2i)",i);
Digamos que tenemos una pantalla LCD de una sola Columna y de 40 filas por poner un ejemplos, la usamos como una marquesina donde desplazamos temperaturas en tiempo real, así podemos aprecia que no solo podemos escribir palabras, si no variables que están cambiando.
Otro ejemplo es censando una velocidad o temperatura, pero aquí todavía no hemos tocado ese tema de censar variables, por eso usamos el valor de "i" para mostrar un valor cambiante.
Para comentar todo un ejemplo o un segmento de código usamos al comienzo */ y al final /*
Para una mejor compresión un Vídeo con los cuatros ejemplos.
Recursos:
Nota:
Debo decir que no soy ningún experto en el tema, estoy aprendiendo y comparto lo aprendido, así que cualquier recomendación o critica constructiva hacerla en los comentarios 😉 o los enlaces de contacto del blog.
Fuentes:
[Ultima modificación Jue 20 Feb 2014]